Assalamualaikum dan selamat pagi,
kali ini kita akan bercerita mengenai kaedah untuk menyediakan borang hubungi dalam laman. Borang hubungi ini sebenarnya sangat penting untuk membolehkan sesiapa menghubungi kita dengan cara yang mudah. Ini salah satu alat untuk kita membolehkan bakal pelanggan bertanya sesuatu mengenai produk atau perkhidmatan yang ditawarkan.
Plugin yang kita akan gunakan adalah plugin Contact Form 7. Plugin ini telah wujud sejak awal-awal penggunaan WordPress lagi. Memang dah lama dan ramai developer lain yang menambahbaik fungsi sedia ada plugin ini.
Plugin Contact Form 7 ini membolehkan kita menyediakan pelbagai jenis borang, antaranya borang hubungi, borang tempahan, borang pertanyaan dan pelbagai lagi. Hanya kita yang perlu membuat keputusan apa borang yang ingin kita bina.

Borang hubungi paling asas
Apabila kita mengaktifkan plugin Contact Form 7 ini, ianya akan mempunyai satu borang default untuk digunakan. Paparan borang default ini adalah seperti gambar di bawah.
Apabila kita mengaktifkan plugin contact form 7, ada menu baru iaitu Contact yang akan terpapar dalam senarai menu di bahagian admin dashboard WordPress kita.
Klik menu tersebut dan kita akan dihidangkan dengan 1 borang tersedia. Kita boleh edit borang tersebut atau create new form.
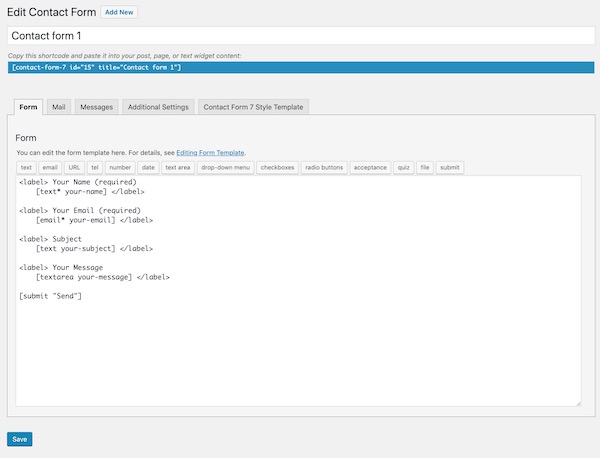
Klik edit kemudian paparan seperti berikut akan kelihatan.
Kita bolehlah mengubah aturan yang ditetapkan kecuali yang mempunyai tanda [ ] ini adalah perkara yang perlu kita fahami sebelum diubahsuai. Untuk tutorial kali ini, kita hanya akan ubah label untuk setiap field form sahaja.
<label> Nama Anda (wajib)
[text* your-name] </label>
<label> Email Anda (wajib)
[email* your-email] </label>
<label> Tajuk
[text your-subject] </label>
<label> Mesej anda
[textarea your-message] </label>
[submit "Hantar borang"]Kod di atas ini contoh bagaimana anda boleh mengubah label form tersebut. Kemudian tekan butang save. Kemudian saling shortcode yang diberikan untuk dimasukkan ke dalam Page hubungi anda.
contoh shortcode adalah seperti di bawah
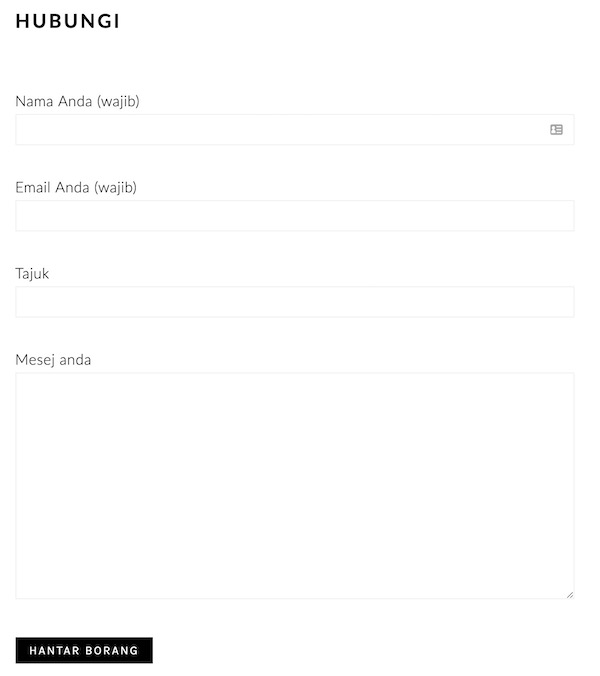
[ contact-form-7 id="15" title="Contact form 1" ]Kemudian anda bolehlah publish page hubungi anda dan pastikan edit menu untuk memastikan page tersebut terpapar dengan baik. Contoh borang yang telah diubahsuai akan kelihatan seperti di bawah ini.

Selesai, borang anda akan boleh digunakan. anda boleh lihat tetapan menu mail untuk mengubah email yang akan menerima input daripada borang. Kita akan berbincang beberapa fungsi lanjutan dalam artikel yang berlainan.
Selamat mencuba
Artikel Menarik Untuk Anda:

Kalau baik jadinya, apa pula tindakan kita
Assalamualaikum dan salam sejahtera, jika sebelum ni, kita pernah bercerita mengenai topik apa orang kata kalau kita…... Baca selanjutnya »

Chrome extension untuk memudahkan pengurusan laman
Assalamualaikum dan salam sejahtera, kali ini ingin berkongsi mengenai chrome extension yang kita boleh pasang dalam browser google…... Baca selanjutnya »

Keperluan untuk menyimpan backup data laman
Assalamualaikum dan salam sejahtera, salah satu daripada beberapa perkara yang perlu kita uruskan adalah backup data laman. Ini…... Baca selanjutnya »

Antara perkara penting dalam menguruskan prestasi sebuah laman
Assalamualaikum dan salam sejahtera, dalam menguruskan sebuah laman, ada beberapa perkara penting yang perlu kita titikberatkan. Ini bagi…... Baca selanjutnya »

Jauhi media sosial semasa menulis
Assalamualaikum dan salam sejahtera, ini adalah perkara penting yang perlu kita semat dalam diri, semasa menulis, berhenti seketika…... Baca selanjutnya »